ブラウザ拡張の話です。
昨年は主に各所でFirefox向けのWebExtensionについての話をしていることが多かったのですが、昨年の秋くらいからMS Edge向けのExtensionも同様の互換性のあるAPIで実装されており、先日ドキュメントを眺めているとストアへのリリースまでの手順が紹介されていた*1ので、実際にやってみた様子を紹介します。
準備
環境構築
- MS Edgeが動くWindows 10
- Windows Server 2016でやったところ、署名までは出来たのですが、AppXのインストールだったりそもそもMS Edgeが入らなかったりするので、Windows 10などが動く環境を用意した方が良いです
- Microsoft Dev Centerのアカウント
- 個人だと1800円くらい払うとアカウントが出来ます。ここで発行されるIDなどを利用する必要があるので、お布施しましょう
- NodeJS環境
- ChromeExtensionからAppXを生成するためにManifoldJSを実行する必要がある(これを使わずに気合いでやることも出来るけど、まぁこのコマンドを使うと楽です)
- Windows Driver Kit
- 自分の場合は
Windows Driver Kit (WDK) 10と スタンドアロンのWindows 10 SDKを入れた。VSが入っていたらSDKは不要そうな気もする。 - 次のコマンドが管理者権限のPowerShell上などで実行可能になっていればOK
- 自分の場合は
Microsoft Dev Centerでアプリ名を予約する
実際にインストール可能なパッケージを作成するには、この手順を踏んで提供される情報を利用する必要があります。
ディベロッパーダッシュボードに行くと新しいアプリの作成ボタンがあるので押してアプリ名を入力すると予約出来、アプリのidなどを取得できます。アプリ個別ページの一番下にあるアプリ ID 詳細の表示というリンクを押すと、諸々の情報が手に入ります。後ほど必要になります。
MS Edgeで動くようにする
Chrome Extensionを適当に手入れしてMS Edgeに動くようにしてやります。
Extensions: Porting Chrome extensions - Microsoft Edge Developmentで紹介されているようにMicrosoft Edge Extension Toolkitを使ってやっても良いです。
自力でシュッとやる場合は手前味噌ですがMS Edgeでブラウザ拡張を動かす実演 - pastak-pub - Scrapboxが手助けになると思います。
基本的にはchromeをbrowserに置き換え、manifest.jsonにauthorを追加したら大体動くと思います。
API互換性については https://developer.microsoft.com/en-us/microsoft-edge/platform/documentation/extensions/api-support/supported-apis/ によくまとまっています。
AppXパッケージを生成する
AppXはユニバーサル Windows アプリの形式で、この形式としてMS Edge向けの拡張機能もパッケージングすることでWindowsアプリストアでの配布やインストールが可能になります。
MS Edgeとしてインストール可能なディレクトリを作成し、ManifoldJSに渡すとappxmanifest.xmlの生成などを行ってくれます
appxmanifest.xmlを生成する
% manifoldjs -l debug -p edgeextension -f edgeextension -m /PATH/TO/manifest.json
で current_directoryにmanifest.json内のpackage.nameと同じディレクトリが作成されます。この中のedgeextension/manifestに生成されたappxmanifest.xmlがあります。
この時、manifest.jsonに必須とされている*2nameとversion、また開発者用インストールに必要なauthorそれぞれのキーに加えて、descriptionキーに値が入っていないと、このコマンドがコケるので注意してください。
AppXパッケージを作る
上記のコマンドで生成されたappxmanifest.xmlはまだ不完全な内容になっています。実際にエディタなどで開くといくつかのコメントが散見できると思います。
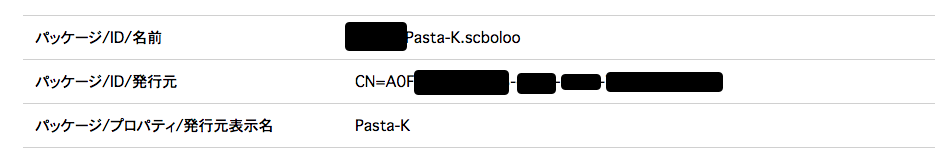
先に取得しておいたアプリIDに関する情報をここで利用します。例えば、僕のscbolooの場合は次のような感じになっています
この情報を利用して、appxmanifest.xml内の以下の箇所を次のように置換します
INSERT-YOUR-PACKAGE-IDENTITY-NAME-HEREをパッケージ/ID/名前INSERT-YOUR-PACKAGE-IDENTITY-PUBLISHER-HEREをパッケージ/ID/発行元INSERT-YOUR-PACKAGE-PROPERTIES-PUBLISHERDISPLAYNAME-HEREをパッケージ/プロパティ/発行元表示名
(とにかくビルド体験をしたい場合は適当なダミーの値でもフォーマットを満たしていればビルドまでは出来ますが、以降の署名などが出来ないので、インストールをすることが出来ません)
以上の置換をエイっと行えば準備完了です。
% manifoldjs -l debug -p edgeextension package /PATH/TO/PACKAGE_NAME/edgeextension/manifest
を実行すると/PATH/TO/PACKAGE_NAME/edgeextension/package/edgeExtension.appxが生成されます。このedgeExtension.appx
に次の要領で署名をすることでさらにインストール可能になります。
証明書を生成する
https://msdn.microsoft.com/en-us/library/windows/desktop/jj835832.aspx に書かれている通りにやれば出来ます。
MakeCert.exeにPATHが通っている状態で
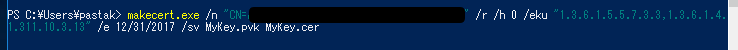
% MakeCert /n <publisherName> /r /h 0 /eku "1.3.6.1.5.5.7.3.3,1.3.6.1.4.1.311.10.3.13" /e <expirationDate> /sv MyKey.pvk MyKey.cer
を実行するとプライベートキーと証明書が出来ます。
この時の<publisherName>はDEVアカウントのCN=から始まる発行元IDを、<expirationDate>にはMM/DD/YYYY形式で証明書の有効期限を指定します。このコマンドを実行後に秘密鍵のパスワードの入力を求められるので良いパスワードを設定します。
さらに先程生成した証明書と秘密鍵を指定して、個人情報交換ファイル(.pfk)を生成します。
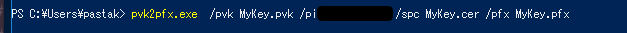
% Pvk2Pfx /pvk MyKey.pvk /pi <pvkPassword> /spc MyKey.cer /pfx MyKey.pfx
<pvkPassword>は先ほどの秘密鍵のパスワードを入力します。*3
このときに /po <Password> とすることで秘密鍵と異なるパスワードを設定できます
これで署名の準備が完了しました。おめでとうございます。
appxパッケージに署名を行う
先ほど生成したpfkファイルを使用してSignToolコマンドで署名を行うことが出来ます。
% SignTool sign /fd SHA256 /a /f signingCert.pfx /p <Password> /PATH/TO/edgeextension.appx
<Password>は秘密鍵のパスワード、または先ほど/poでパスワードを指定した場合はそのパスワードを入れます。
以下のようになると署名成功です。
これでインストール可能なパッケージが出来ました。
インストールする
実際にインストールする場合は生成した証明書を有効な証明書としてマシンに追加する必要があります。
% Certutil -addStore TrustedPeople MyKey.cer
で追加できます。
これを行った後に署名したappxをダブルクリックするとインストールウィンドウが開きパッケージのインストールが開始されます。完了後にMS Edgeを起動すると追加されているはずです。
このときにエラーが出る場合は 管理者権限で
% Add-AppxPackage /PATH/TO/edgeextension.appx
とすると詳細なエラーを観ることが出来ます。
おまけ
このあたりの情報を含めたブラウザ拡張についてのトークを京都のサポーターズオフィスでやります。2回あって、同内容と書いてありますが、多分違う話をすると思います。この記事で紹介したMS Edgeの話やWebExtensionの話を交えつつ、みんなでChrome Extensionをひとまず作るというハンズオンパートもやる予定です。(果たして時間内に収まるのか?)
興味がある人は来てください。若干のタダ飯とタダ酒が出るそうです。
*1:https://developer.microsoft.com/en-us/microsoft-edge/platform/documentation/extensions/guides/packaging/creating-and-testing-Microsoft-Edge-extension-packages/#testing-an-appx-package
*2:https://developer.microsoft.com/en-us/microsoft-edge/platform/documentation/extensions/api-support/supported-manifest-keys/