株式会社はてなに入社しました
厄年状況
MacBookPro
ついにログイン不可能になったので新しいのを買った
Nexus7
2月に画面割れ済み
お知らせなんですけど、今日ズボラしてNexus 7を素の状態で持ち歩いてたら家に着く直前に落として画面が割れました
— サブカルペンネくん (@pastak) 2017年2月11日
HTL23
機能遂にスマホも割れた
急いで移動してたらスマホ割れました
— サブカルペンネくん (@pastak) 2017年3月30日
おすすめスマホ情報募集しています。Nexus5Xの白ロム、楽天とかで2万円くらいなので、それを買おうかなぁと思ったりしています。
追記
N5Xを買おうとしたら、フリーズしまくりという情報が複数寄せられたので、購入を取りやめた。何かオススメはありますでしょうか。
@pastak リコールレベルの不具合発生しまくってるのでキャンセルした方がいい
— oquno (@oquno) 2017年3月31日
近況
ここ1ヶ月くらい全くブログ書けてなかった。ブログ以外にも最近前まで続けてたのが出来てなかったりしているのに気づいた。 状況としてはこういう感じです。
1ヶ月の間に出来なかったこと
- ブログの更新
- まだYAPC::KANSAIとRailsGirlsが終わってない状態
- マンガ読む
- この半月くらいほぼマンガ読んでない状態。ここ1周間くらいは新刊もチェックしてない
1ヶ月の間続けられてたこと
- ほぼ毎日外出している(バイトに行ったりカフェに行ったりしてコードを書いてるのが大半)
- 映画観に行く
- おかげでみなみ会館のポイントがめっちゃ貯まった
- この観た映画も感想をブログに書きたいところ。個人のScrapboxには書いてる
- おかげでみなみ会館のポイントがめっちゃ貯まった
その他
- 大学生協の更新手続きした
- MacbookProがログインできなくなった
耳を塞がないイヤフォンambie sound earcuffs(アンビー)を数日試した感想
ambie sound earcuffsは耳を塞がずに「ながら」で音楽を楽しめるイヤフォンというコンセプトのやつです。
(追記: 2018/05/25 気づいたらワイヤレス版も出てて、イヤーピースも改善されているっぽい)
前々からヘッドフォンをガッツリ着けて音楽を聞くというのがあんまり得意じゃなくて、それよりはちょっと賑やかめなカフェの雑踏とかの中の方が落ち着くという感じで、オフィスでもあんまりヘッドフォンをしてなかった。でも、ヘッドフォン付ける時間があまりないと新しく出たアルバムを聞く機会とかなかなかなくて詰んでしまったりするので、なんとかしたいと思ってた。あと、これと似た話で、家でテレビを「ながら見」するのは良くするけど、集中してアニメを観るみたいなのが億劫で最近あんまり観れてないというのがあり、その辺も解決したいと思っていた。
最近は骨伝導のイヤフォンというのも見ていて良さそうだと思っていたけど、やはり音漏れが多いということで敬遠していたところ、2月9日にWebに記事が出て、耳を塞がずにながらで音楽を流して、そのまま会話とかも出来るというので、ドンピシャじゃんと大喜びした。
- 動画:耳ふさがない「ながらリスニング」イヤホン ambie sound earcuffsインプレ。音楽定額時代の没入しない聴き方 - Engadget 日本版
- 耳を塞がない、新感覚“ながら聴き”イヤフォン。ソニー音響技術活用のイヤカフ型 - AV Watch
- 耳の穴をふさがない新イヤフォン「ambie」は音漏れしないのか? 実際に使ってみた - ITmedia NEWS
大喜びついでにウェブサイトを見ていると取扱店舗の中に「ロンハーマン京都店」というBALにあるセレクトショップがあったので、このニュースが出た翌日10日の金曜日に戦々恐々としながらBALに向かいました。
ロンハーマン京都はBALのエレベーターまたはエスカレーターで行くと一度外っぽいとこを迂回して入る感じになっていてオシャレ。挙動不審になりながら店内を物色するとあるレジの下部分のディスプレイにambieがあったので、勇気を振り絞って店員さんに話しかけたところ、発売は翌日からで、今は展示しているだけなのだと教えてくれた。「そうなんですね〜」とか言ってると、展示用のやつ試してもらうのは大丈夫ですよとのことだったので、実際に着けさせてもらった。
着けるのがとにかくムズくて、不明なので店員さんに装着してもらう。その状態で音楽を流しながら説明を聞いていた。音楽が流れているけど、自分にしか聞こえなくて、且つ相手と会話できるというのは結構不思議な感覚だった。
店の奥からバリエーションを見せてもらって、明日また来ますと言って退散。ちょくちょく問い合わせ来てるんで早めが良いかもという情報を聞いた。
そういえば、今日意気揚々とロンハーマンにambieを買いに行ったら、明日発売だということで展示用のやつを試用させてもらったのだけど、自力で着けるにはちょっと慣れがいるかも耳たぶのちょい上くらいを挟む。音漏れはほぼなくて、着けたまま会話もしてみたが、快適に使えて良かった
— マジカルペンネくん🍝 (@pastak) 2017年2月10日
ちょくちょく問い合わせあるらしくて、明日の発売後に早めに買いに来てくれって言われた
— マジカルペンネくん🍝 (@pastak) 2017年2月10日
翌日、ロンハーマンは11時からなので、それに合わせて行こうと思ったが、早起きに失敗して、14時くらいに着いた。
店に入ると前日に色々対応してくれた店員さんと遭遇して、速やかに案内してくれた。どうやら、朝からそれなりに人が来ていて、大体は前日に店に来ていた人々だったらしいけど、それで白が売り切れていたので、水色を購入した。
開封の儀
ロンハーマンの袋から

箱を取り出して

開けた様子

本体の内箱の下に左右1つずつの先端部分の予備と取説。

本体の内箱はambieの文字のやつがベリッと取れるので、それを外すと簡単に本体が取り出せます。
ポイントが分からないので、鏡を見ながら着けてみた様子。
耳を塞がないイヤホン、ambie買ったので着けてみました pic.twitter.com/5npGryI3NS
— マジカルペンネくん🍝 (@pastak) 2017年2月11日
オレンジの穴から音が出るので、それが耳の穴に向くような感じで着ける。何回かやってくると音の聞こえ具合とかで角度調整できるようになってくる。
使用感について
音漏れについては、耳から外して30cmほど離すと聞こえないくらい。着けたまま会話したりしてみたけど、普通に向かい合って話すくらいだと相手には全然聞こえない。ただ、電車とかバスとかだと隣に座った人にはちょっと聞こえるかもぐらい。爆音で流したらもう少し漏れそうだけど、爆音で聞くとなんでも音漏れしそう。
音質はそんなに良くない。低音はほぼ消滅。高音もシャリシャリした感じになる。例えば作業中にアニソンを聞いて口ずさむ勢いで高まりたいとか、EDMの低音を楽しみたい人は諦めてヘッドフォンしましょう。アニソンはそこそこの音量にしないとボーカル聞こえない感じだった。なんか聞こえるか聞こえないかというと聞こえるというぐらいの感じで音楽の雰囲気を楽しむという感じ。ラーメン屋とか居酒屋のBGMみたいな意識したらなんの曲か分かるとかそういう具合の雰囲気。
音量に関してなのですが、周囲の音が聞こえないくらいの音量にするんだったら素直にヘッドフォンとかイヤホン使った方が良さそう。爆音にすると周りの音が聞こえなくて、あんまりこれ使わずにヘッドフォンで良いじゃんってなった。音質の話もそうだけど、基本的にはどこかのBGM程度という感じにしておくのが良さそう。Podcastとかだともう少し違う感じで聴けるかもしれないので、今度やってみます。
あと、イヤホンやヘッドホンと違って自然と外の音も聞こえるのだけど、ケーブルで繋がっているので、立ち上がって移動する場合とかに、スマホやミュージックプレイヤーを使っていたら、ポケットに入れれば良いけど、Macで聞いてたりすると取り外さないといけなくて、面倒なので、Bluetooth受信機を買って装着するというスタイルにしてみた。取り外しは極力減らしたい。なぜなら着けるのが面倒だから。
5m〜10mくらいだったら離れても大丈夫だったので、これでコード書いてて、声掛けられたり、ミーティングに移動するみたいなときにヘッドホンを外すみたいなのをせずにシームレスに移行できて良かったので、こういう感じのものを買ってオフィスに置いておいて繋ぐとかすると楽かもと思いました。
付け外ししなくて良くなるととにかくずっと自然に音楽が鳴っているという状況。今日オフィスで使ってみたけど、ミーティングの会話とか相談とかも普通に聞こえて、自分だけBGMとして水曜日のカンパネラが鳴っていて良かった。
あと、これマイクも付いているので、イベントスタッフとかのときにLINEやSlackとかで通話しながら、周りの状況を把握するというのが出来そうなのが地味に便利かもと思った。通知音とかが聞こえるように片耳イヤホンとかするけど、これだと極力自然な感じになる。マイク、実際にSlack call使ったミーティングで試してみたけど、普通に使える感じっぽくて良かった。
まとめ
しっかり音楽を流したいとか周囲をシャットアウトしたい場合だと向かないけど、とにかく意識の端で音を鳴らしておきたいとか、無音よりは音が鳴っててほしいとかそういう人には良いと思った。僕はそういう人なのでかなり気に入ってる。
まだうまく着けられないので、何故か耳の挟んだところが痛いので、着け方を改善した方が良さそう。
Chrome ExtensionをAppXパッケージとしてBuildしてMS Edge向けの拡張機能としてインストール可能にする
ブラウザ拡張の話です。
昨年は主に各所でFirefox向けのWebExtensionについての話をしていることが多かったのですが、昨年の秋くらいからMS Edge向けのExtensionも同様の互換性のあるAPIで実装されており、先日ドキュメントを眺めているとストアへのリリースまでの手順が紹介されていた*1ので、実際にやってみた様子を紹介します。
準備
環境構築
- MS Edgeが動くWindows 10
- Windows Server 2016でやったところ、署名までは出来たのですが、AppXのインストールだったりそもそもMS Edgeが入らなかったりするので、Windows 10などが動く環境を用意した方が良いです
- Microsoft Dev Centerのアカウント
- 個人だと1800円くらい払うとアカウントが出来ます。ここで発行されるIDなどを利用する必要があるので、お布施しましょう
- NodeJS環境
- ChromeExtensionからAppXを生成するためにManifoldJSを実行する必要がある(これを使わずに気合いでやることも出来るけど、まぁこのコマンドを使うと楽です)
- Windows Driver Kit
- 自分の場合は
Windows Driver Kit (WDK) 10と スタンドアロンのWindows 10 SDKを入れた。VSが入っていたらSDKは不要そうな気もする。 - 次のコマンドが管理者権限のPowerShell上などで実行可能になっていればOK
- 自分の場合は
Microsoft Dev Centerでアプリ名を予約する
実際にインストール可能なパッケージを作成するには、この手順を踏んで提供される情報を利用する必要があります。
ディベロッパーダッシュボードに行くと新しいアプリの作成ボタンがあるので押してアプリ名を入力すると予約出来、アプリのidなどを取得できます。アプリ個別ページの一番下にあるアプリ ID 詳細の表示というリンクを押すと、諸々の情報が手に入ります。後ほど必要になります。
MS Edgeで動くようにする
Chrome Extensionを適当に手入れしてMS Edgeに動くようにしてやります。
Extensions: Porting Chrome extensions - Microsoft Edge Developmentで紹介されているようにMicrosoft Edge Extension Toolkitを使ってやっても良いです。
自力でシュッとやる場合は手前味噌ですがMS Edgeでブラウザ拡張を動かす実演 - pastak-pub - Scrapboxが手助けになると思います。
基本的にはchromeをbrowserに置き換え、manifest.jsonにauthorを追加したら大体動くと思います。
API互換性については https://developer.microsoft.com/en-us/microsoft-edge/platform/documentation/extensions/api-support/supported-apis/ によくまとまっています。
AppXパッケージを生成する
AppXはユニバーサル Windows アプリの形式で、この形式としてMS Edge向けの拡張機能もパッケージングすることでWindowsアプリストアでの配布やインストールが可能になります。
MS Edgeとしてインストール可能なディレクトリを作成し、ManifoldJSに渡すとappxmanifest.xmlの生成などを行ってくれます
appxmanifest.xmlを生成する
% manifoldjs -l debug -p edgeextension -f edgeextension -m /PATH/TO/manifest.json
で current_directoryにmanifest.json内のpackage.nameと同じディレクトリが作成されます。この中のedgeextension/manifestに生成されたappxmanifest.xmlがあります。
この時、manifest.jsonに必須とされている*2nameとversion、また開発者用インストールに必要なauthorそれぞれのキーに加えて、descriptionキーに値が入っていないと、このコマンドがコケるので注意してください。
AppXパッケージを作る
上記のコマンドで生成されたappxmanifest.xmlはまだ不完全な内容になっています。実際にエディタなどで開くといくつかのコメントが散見できると思います。
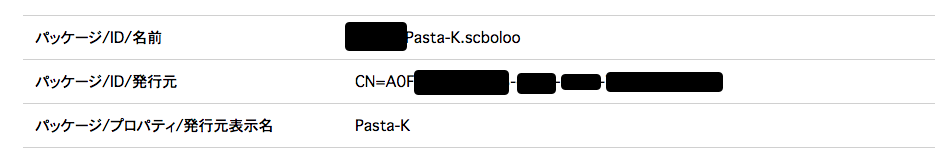
先に取得しておいたアプリIDに関する情報をここで利用します。例えば、僕のscbolooの場合は次のような感じになっています
この情報を利用して、appxmanifest.xml内の以下の箇所を次のように置換します
INSERT-YOUR-PACKAGE-IDENTITY-NAME-HEREをパッケージ/ID/名前INSERT-YOUR-PACKAGE-IDENTITY-PUBLISHER-HEREをパッケージ/ID/発行元INSERT-YOUR-PACKAGE-PROPERTIES-PUBLISHERDISPLAYNAME-HEREをパッケージ/プロパティ/発行元表示名
(とにかくビルド体験をしたい場合は適当なダミーの値でもフォーマットを満たしていればビルドまでは出来ますが、以降の署名などが出来ないので、インストールをすることが出来ません)
以上の置換をエイっと行えば準備完了です。
% manifoldjs -l debug -p edgeextension package /PATH/TO/PACKAGE_NAME/edgeextension/manifest
を実行すると/PATH/TO/PACKAGE_NAME/edgeextension/package/edgeExtension.appxが生成されます。このedgeExtension.appx
に次の要領で署名をすることでさらにインストール可能になります。
証明書を生成する
https://msdn.microsoft.com/en-us/library/windows/desktop/jj835832.aspx に書かれている通りにやれば出来ます。
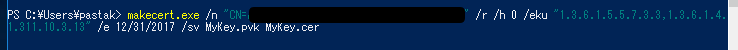
MakeCert.exeにPATHが通っている状態で
% MakeCert /n <publisherName> /r /h 0 /eku "1.3.6.1.5.5.7.3.3,1.3.6.1.4.1.311.10.3.13" /e <expirationDate> /sv MyKey.pvk MyKey.cer
を実行するとプライベートキーと証明書が出来ます。
この時の<publisherName>はDEVアカウントのCN=から始まる発行元IDを、<expirationDate>にはMM/DD/YYYY形式で証明書の有効期限を指定します。このコマンドを実行後に秘密鍵のパスワードの入力を求められるので良いパスワードを設定します。
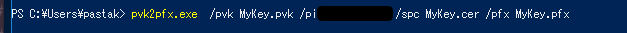
さらに先程生成した証明書と秘密鍵を指定して、個人情報交換ファイル(.pfk)を生成します。
% Pvk2Pfx /pvk MyKey.pvk /pi <pvkPassword> /spc MyKey.cer /pfx MyKey.pfx
<pvkPassword>は先ほどの秘密鍵のパスワードを入力します。*3
このときに /po <Password> とすることで秘密鍵と異なるパスワードを設定できます
これで署名の準備が完了しました。おめでとうございます。
appxパッケージに署名を行う
先ほど生成したpfkファイルを使用してSignToolコマンドで署名を行うことが出来ます。
% SignTool sign /fd SHA256 /a /f signingCert.pfx /p <Password> /PATH/TO/edgeextension.appx
<Password>は秘密鍵のパスワード、または先ほど/poでパスワードを指定した場合はそのパスワードを入れます。
以下のようになると署名成功です。
これでインストール可能なパッケージが出来ました。
インストールする
実際にインストールする場合は生成した証明書を有効な証明書としてマシンに追加する必要があります。
% Certutil -addStore TrustedPeople MyKey.cer
で追加できます。
これを行った後に署名したappxをダブルクリックするとインストールウィンドウが開きパッケージのインストールが開始されます。完了後にMS Edgeを起動すると追加されているはずです。
このときにエラーが出る場合は 管理者権限で
% Add-AppxPackage /PATH/TO/edgeextension.appx
とすると詳細なエラーを観ることが出来ます。
おまけ
このあたりの情報を含めたブラウザ拡張についてのトークを京都のサポーターズオフィスでやります。2回あって、同内容と書いてありますが、多分違う話をすると思います。この記事で紹介したMS Edgeの話やWebExtensionの話を交えつつ、みんなでChrome Extensionをひとまず作るというハンズオンパートもやる予定です。(果たして時間内に収まるのか?)
興味がある人は来てください。若干のタダ飯とタダ酒が出るそうです。
*1:https://developer.microsoft.com/en-us/microsoft-edge/platform/documentation/extensions/guides/packaging/creating-and-testing-Microsoft-Edge-extension-packages/#testing-an-appx-package
*2:https://developer.microsoft.com/en-us/microsoft-edge/platform/documentation/extensions/api-support/supported-manifest-keys/
『響け!ユーフォニアム』(1期)観会した
『響け!ユーフォニアム』観ようということで集結して一気に観た。
やはり『ユーフォ』の視聴はめちゃくちゃ疲弊する。体力がめちゃくちゃ削られる。
2話くらいの時点で、すでに「この調子で13話まで観るのか」という感じで、6話まで観た時点で一旦休憩していた。
7話・8話の4巻、改めて観たけど、この2話を1巻にまとめてるのは力強すぎる。こんな巻があっても良いのか。
8話とにかく良すぎて、見終えた瞬間に、全員がため息をついていた。
特別になりたい山の回、こんなことがあっていいのか…
— nyanco🐈 (@nyanco15) 2017年2月4日
はあああああああああああああああああああああああああ
— r7kamura (@r7kamura) 2017年2月4日
この調子で全13話を観た。13話、めちゃくちゃ緊張しながら観た。見終えたときには全員無言だった。
8話とか13話とか何度観ても慣れない。。
2期放送以降まだ1期見直せてなかったので観れて良かった。
新たな発見は、府大会の演奏前に希美先輩*1が着席するシーンがあったことは発見だった。
以下はこれまでの『ユーフォ』に関するブログ記事たちです。
また宇治観光も行きたいし、次回は劇場版&2期を観るぞ