を読んで思い出したのでご紹介です。
元の記事と同様に以下の関数 sum について、
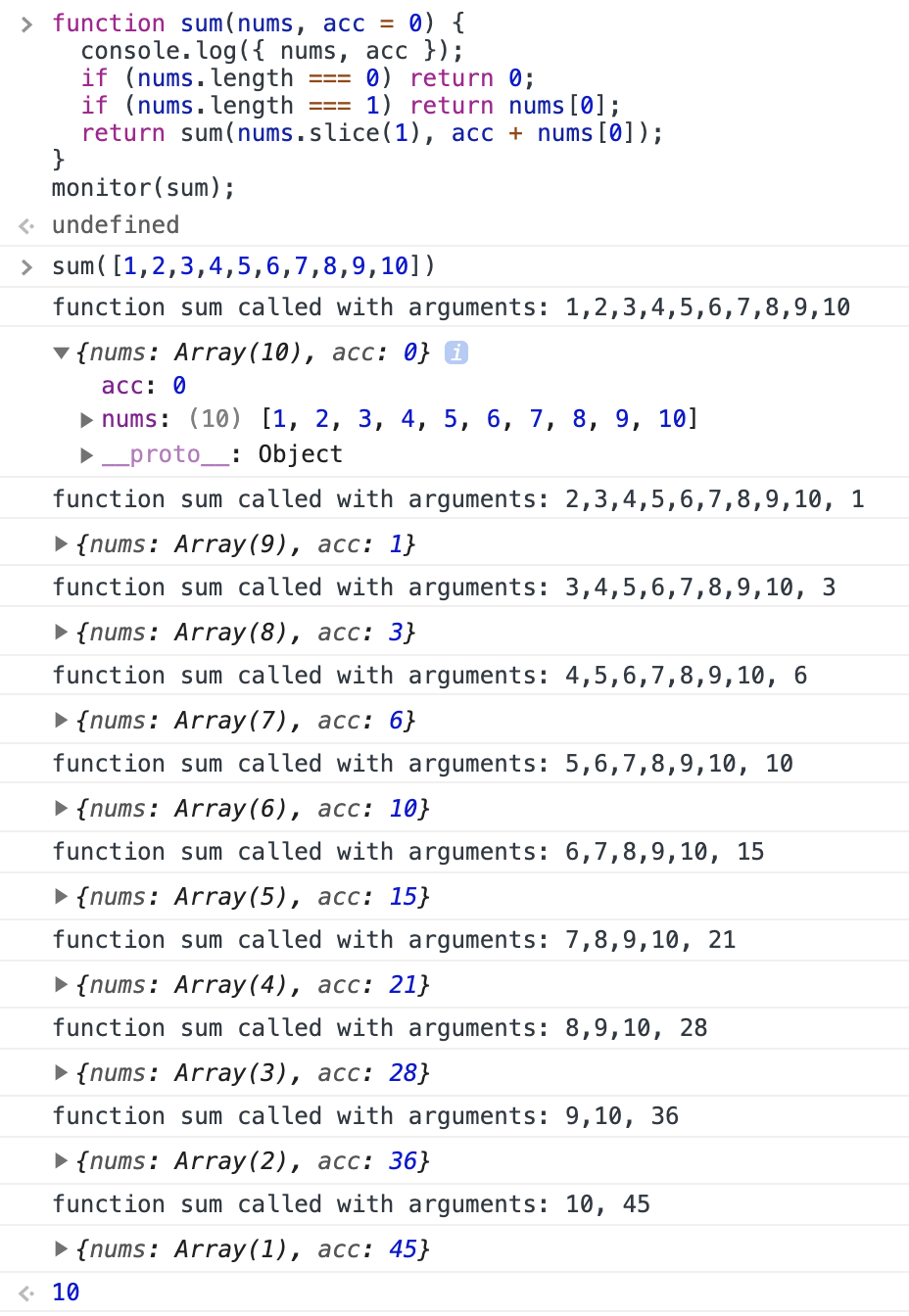
function sum(nums, acc = 0) { console.log({ nums, acc }); if (nums.length === 0) return 0; if (nums.length === 1) return nums[0]; return sum(nums.slice(1), acc + nums[0]); }
この関数sumの引数 (nums と acc) の呼び出しごとの変化を見たい場合は、所謂プリントデバッグや debugger を使うのは一般的なテクニックとしてよく知られていますが、このような関数呼び出し時の引数を知りたい場合はmonitor(function)という関数を使うことで同様の効果を得ることが出来ます。
この場合は monitor(sum)とした後に、関数を呼び出すことでconsoleに出力されます。
出力が toString() された結果なので、配列が対象だと若干ややこしいですが、シュッと出せて便利です。
ちなみに unmonitor(function)で出力を止められます。
こちらも是非ご利用ください。
追記 (2021/05/03 13:10)
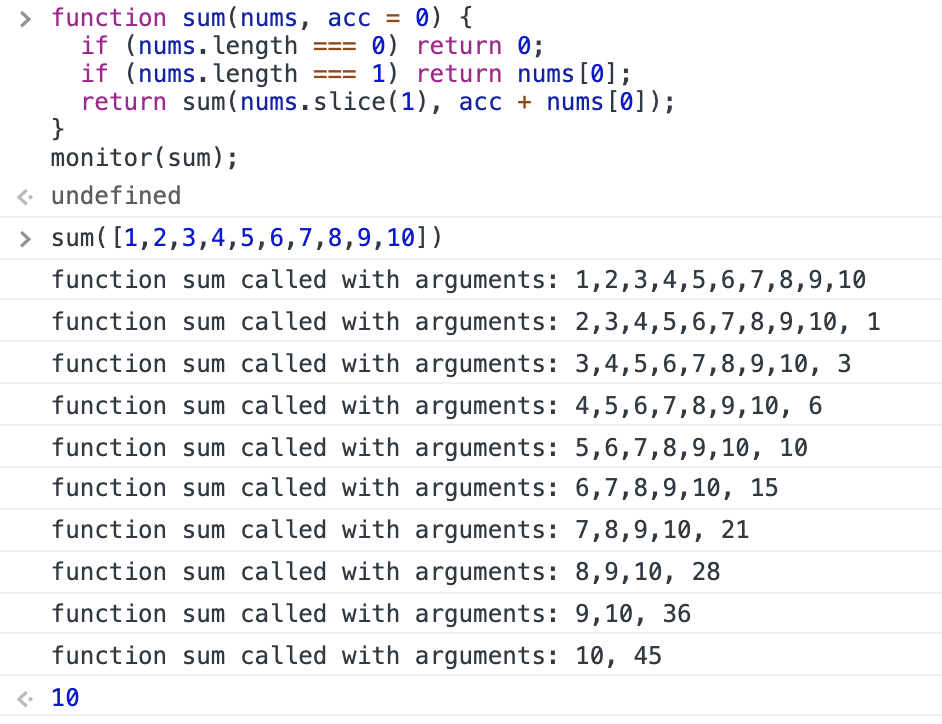
元の sum を持ってきた結果、console.logが入っていて純粋な結果になっていないように見えたので、console.logを取り除いたものを以下に掲載しておきます。
function sum(nums, acc = 0) { if (nums.length === 0) return 0; if (nums.length === 1) return nums[0]; return sum(nums.slice(1), acc + nums[0]); }
また、ブコメで質問のあったスコープに閉じている関数をmonitor出来るのかという点ですが、
Chrome Devtoolのmonitorを使うと関数の呼び出しを観察できて便利 - ぱすたけ日記
- [JavaScript]
これってグローバルに見えない(?)関数でもモニタできるんですか?
2021/05/03 10:30
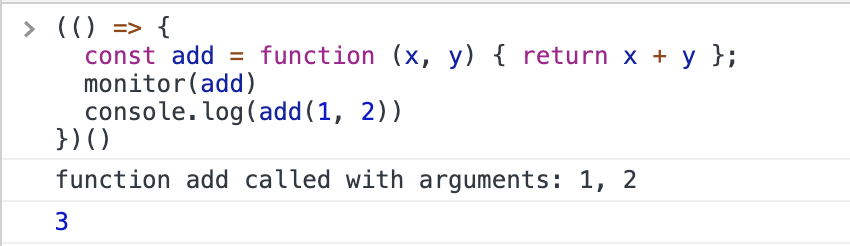
手元で試してみたところ、スコープに閉じていても monitorに渡してさえいれば、出力できました。
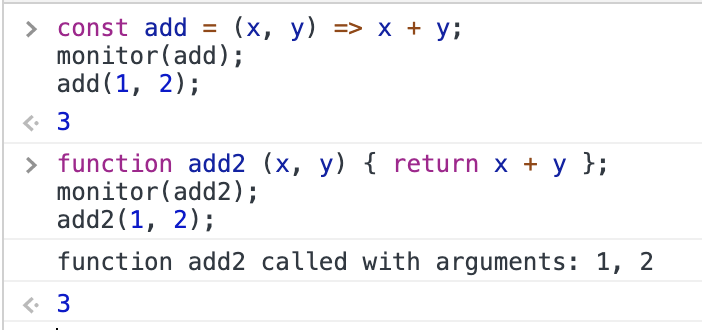
一方でこの過程で気付いたのですが、 arrow functionで変数に代入しているものは(この件について追記2として追記をしました)monitorに渡しても動作しなさそうです。
追記2 (2021/05/07 22:10)
arrow functionで変数に代入しているものはmonitorに渡しても動作しなさそうという件ですが、これはChromiumのバグなのではと思った*1のでissueを起票しました。
分かったことというか考えるとまぁそうかという感じなんですが、monitor() はJSの argumentsを利用しているようで、arrow functionでは arguments は無いのでエラーになり、その結果出力が表示されなかったようです。
そのエラーの修正の変更が作成されて、Chromiumに取り込まれました。この変更以降のChromiumではarrow functionでも呼ばれたことは表示されるようになります。
引き続きですが、arrow functionを用いた場合、引数に関しては表示されません。何故かというと前述の通りargumentsを使っている関係上、arguments がない arrow function で引数の情報を得るのは難しいので、今のところ出力するのも同様に難しいという感じです。なので、monitor()を利用する際は arrow functionを避けると良さそうです。
追記 2.5 (2021/05/08 22:00)
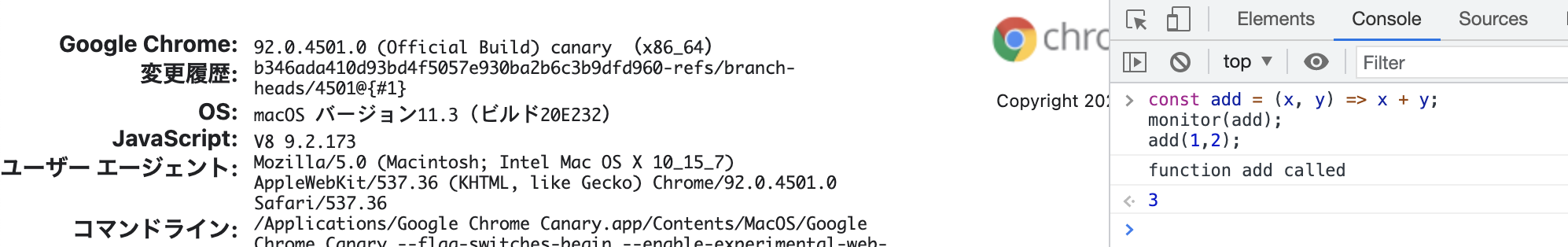
Chrome Canaryで確認したところ修正されていました
*1:まぁ多分仕様かなんかでwon't fixになるかと思っていた