このエントリははてなエンジニア Advent Calender の19日目です。
昨日の記事は id:onkさんのクエリパラメータのデリミタに ; を使うこともできる - id:onk のはてなブログでした。
id:onkさんのクエリパラメータのデリミタに ; を使うこともできる - id:onk のはてなブログでした。
そしてこのエントリはKMC Advent Calendar 2020の19日目でもあります。
昨日の記事は  id:zekehampくんのハル研プロコン2020に参加しました - zekeの日記でした。
id:zekehampくんのハル研プロコン2020に参加しました - zekeの日記でした。
というわけで、こんにちは  id:Pasta-K です。僕は普段主にウェブブラウザを介して動作するアプリケーション(これを指して以下「ウェブアプリケーション」や「ウェブサイト」などと揺れるかもしれませんがほぼ同じものを指していると思ってください)の実装などをして暮らしています。
id:Pasta-K です。僕は普段主にウェブブラウザを介して動作するアプリケーション(これを指して以下「ウェブアプリケーション」や「ウェブサイト」などと揺れるかもしれませんがほぼ同じものを指していると思ってください)の実装などをして暮らしています。
ウェブアプリケーションの中でも特にフロントエンドと言われる領域を主にお世話することが多いのですが、それに関連して半分趣味みたいな感じのモチベーションで、所謂Web APIと呼ばれるJavaScriptから呼び出せるウェブブラウザのAPIの実装状況を調査したり、ときには身近なウェブアプリケーションで取り入れてみたりしています。
先日はそういう活動を通じて把握していたWeb APIを紹介する『面白Web API 100連発』という発表を社内勉強会向けに行た資料を公開していたりもします。
こういった先行的なAPIはexperimentalな状態のものをCanaryバージョンのウェブブラウザで検証することが多いと思いますが、試しているとバグと思われる動作に遭遇することが多々あります。また、日常的にウェブアプリケーションを開発していると、ある日「何もしてないのにウェブサイトが壊れた?」と思って調査してみるとどうやらウェブブラウザのバージョンアップが原因なのでは?と疑ったりした経験が皆さんもあったりすると思います。
このような状況に直面した場合は、その問題がそのウェブブラウザの問題であるかを確認し、ウェブブラウザの問題の場合は修正されるように報告をする必要があります。僕自身も年に2〜3度ほどそのような状況に遭遇し、ウェブブラウザに対して報告をしています。
そのような経験をもとに、このエントリではChromiumの例を中心にウェブブラウザ起因に依るものと思われるバグに遭遇した際の報告方法やその際に僕自身が行っているちょっとした工夫などを紹介しようと思います。
※ この記事の内容は外部から報告する経験を元に書いたものです。バグ修正や報告に関して感覚的に感じていることを記載していることもあります。もし何か誤りや認識の違いなどがあれば教えてください。また各種説明やURL、スクリーンショットなどは2020年12月18日のものを使用しています。
ウェブブラウザにバグ報告をする前にやること
ウェブブラウザにバグ報告をする前にやることとしては大きく以下があります。
- 再現性のあるものかを確認する
- ウェブブラウザのバグであるかを確認する
- どのバージョンで起きているかを確認する
再現性を確認する
まずは再現性のあるものであることを確認します。この際に再現できるミニマムケースを作っておくとこの後バグ報告をする際にも便利に使えます。
多くの場合、発見された問題は大きなウェブアプリケーションの一部分であると思います。そこから問題を再現できる小さなケースを作成します。experimentalな機能やJSを介したAPIなどは比較的再現方法を作るのが簡易であると思いますが、例えばCSSの問題の場合は適切に親子関係を切り出したりすることになりますが、この辺は気合いで頑張ります。
このときの再現例はウェブブラウザの開発チームにも提示することになるので、適当なPublicな場所に置いておくと良いでしょう。自分の場合は一番雑にやる場合はGithub PagesにべたっとHTMLを置いたり、ちょっとSASSとかで書きたい場合はCodePenを使うことが多いです。最近ではGlitchに置いてあるのもよく見かけます。
再現性を確認するミニマムケースを書く際にnavigator.userAgentをどこかHTML内の適当なところに出力しておくとスクリーンショットなどを撮るときに自然とバージョンやOS情報を含めることが出来るので個人的にはよくやっていてオススメです。
またこの再現性確認のときにブラウザ拡張による影響を取り除きたい場合、プライベートブラウジングを用いることがあると思いますが、プライベートブラウジングは拡張機能の一部が有効になっているケースがあるので、ゲストモードを使うとそれらの影響を完全に取り除くことが出来ます。また個人的にはゲストモードを使うとスクリーンショットを撮影する際にブックマークツールバーに気を配らなくて良くなるのも好印象です。
バグかどうかを確認する
そして再現した振る舞いについて、次はそれが本当にウェブブラウザのバグであるかを確認する必要があります。関係するAPIの仕様を参照して確認できるのが一番ですが、そもそもちょっと手慣れてないといきなりDOMやHTMLなどの仕様から振る舞いを把握するのはまぁまぁ難しいことがあったりもします。その場合はMDNで軽くドキュメントを確認したり、他のウェブブラウザと比較することを通じて、正しい動作を把握し、そのウェブブラウザでの問題であることを確認します。
他のウェブブラウザでも実装されている振る舞いの場合、他のウェブブラウザとの比較はこのあとの報告時にも項目として求められるので確認しておくと良いでしょう。
どのバージョンで起きているかを把握する
どのバージョンで起きているかを把握する必要もあります。BrowserStackが使えると過去に遡ってメジャーバージョンを確認することも出来ますが、そうでない場合は身近な未アップデートの人に見てもらうというテクニック(?)も良いでしょう。このような作業を通じて最新または最近のアップデートの影響の有無を確認しておきます。
また、BrowserStackなどを使える場合はどのバージョンまでは問題が無く、どのバージョン以降で問題があるか把握しておくと報告時にスムーズになります。このバージョンの比較は個人でやるのは難しい場合もあるので、最低限発生しているバージョンさえ分かれば厳密に把握する必要はないと思って大丈夫です。Chromiumの場合はバージョンを比較して動作確認が必要なissueにはNeeds-Bisectラベルが付与されて、Chromiumチームの人がBisectな検証をしてくれます。ちなみに僕自身はやったことはありませんが気合いがある場合はこのBisectをするためのツールも公開されています。
僕自身が報告したIssue でChromiumのBisectが行われている様子。

バグ報告を行う
ここまででバグが存在しているということの確認とそれを理解するための情報はほぼ出揃ったので、実際にバグ報告を行うことになります。主要なウェブブラウザエンジンはそれぞれオープンなissue trackerがあるので、対象となるウェブブラウザに応じて選択してください。
と、ここまで来たらいきなりバグ報告を投稿する前に既に報告済みの問題でないかさっと見ておきましょう。FirefoxのBugzillaの場合、新規バグの登録時にサマリーを入れると検索できる画面が出てくるので、それを利用して探すと便利です。
既存のIssueがあった場合はそのIssueのwatch listなどに自分を追加すると良いでしょう。Chromiumの場合はIssueページの左のサイドバーの上部にある星マークをクリックすると通知を受けることが出来ます。Firefoxの場合はPeopleセクションのCCに自分のアカウントを入れることで追加できます。また、多くの場合はコメントを残すことでその後通知を受けられることもあります。同じ現象に困っているケースが世の中に他にもあることはバグ修正の優先度や再現性などにも貢献できると思うので、自身のウェブサイトで問題が起きているということやどのバージョンで遭遇したかなどをコメントでお知らせしてみてください。
僕自身が報告したCSSに関するバグに中の人からWe haven't seen any reports of this in the wildというコメントが付いた直後にwe actually started to experience this in the wild 4 weeks ago, but didn't reportというコメントが付いて、なるほど他にも遭遇している人居たんじゃんと思ったことがあります。
既に同様のバグ報告が見つからなければ実際にバグ報告を投稿していきましょう。このエントリではChromiumを主な例としてバグ報告をする様子を紹介します。
バグ報告を行う
まずはアカウントが無い場合は作成しましょう。Googleアカウントで認証することでアカウントを作れます(MozillaのbugzillaはGithubで認証が出来ます)。
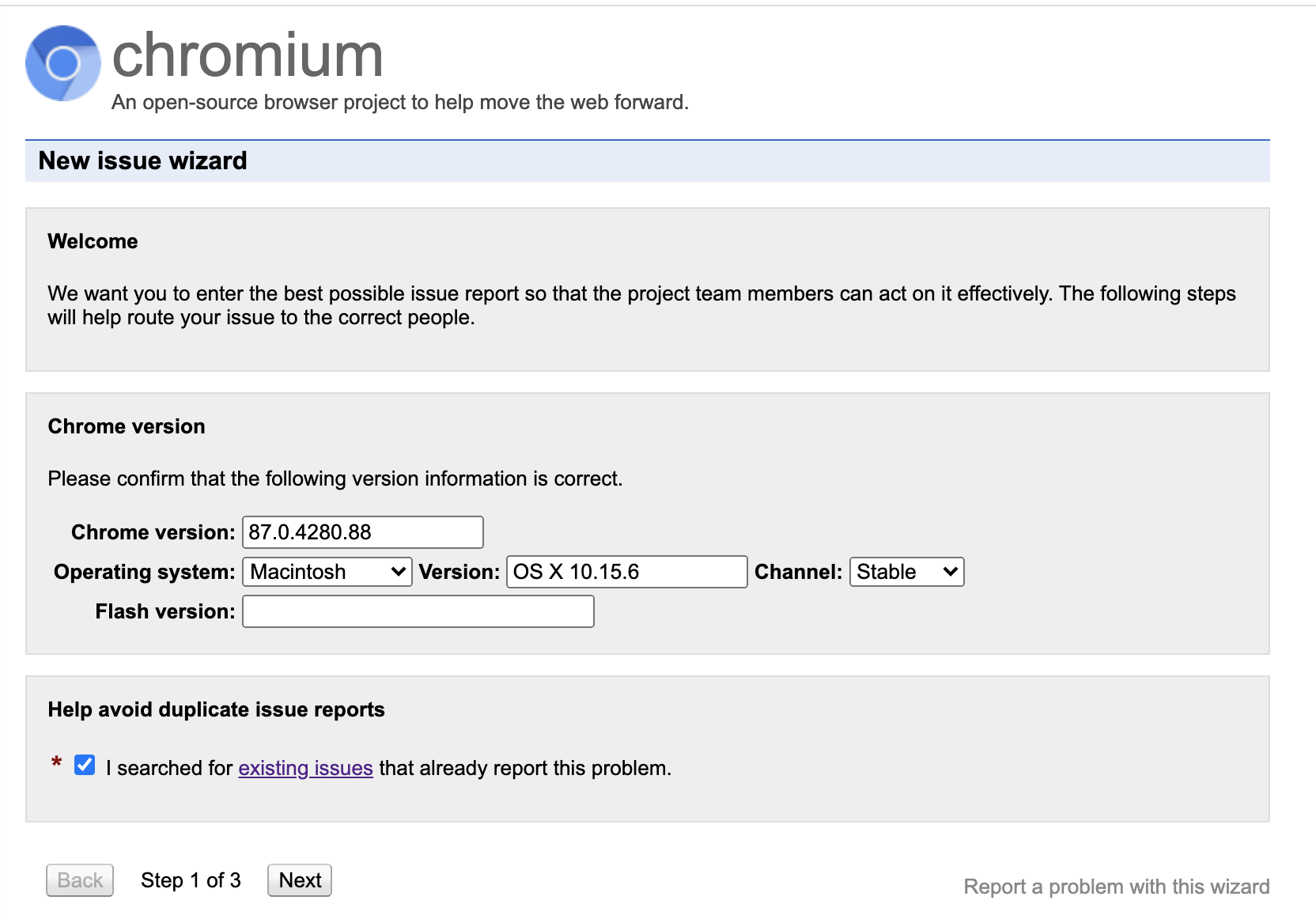
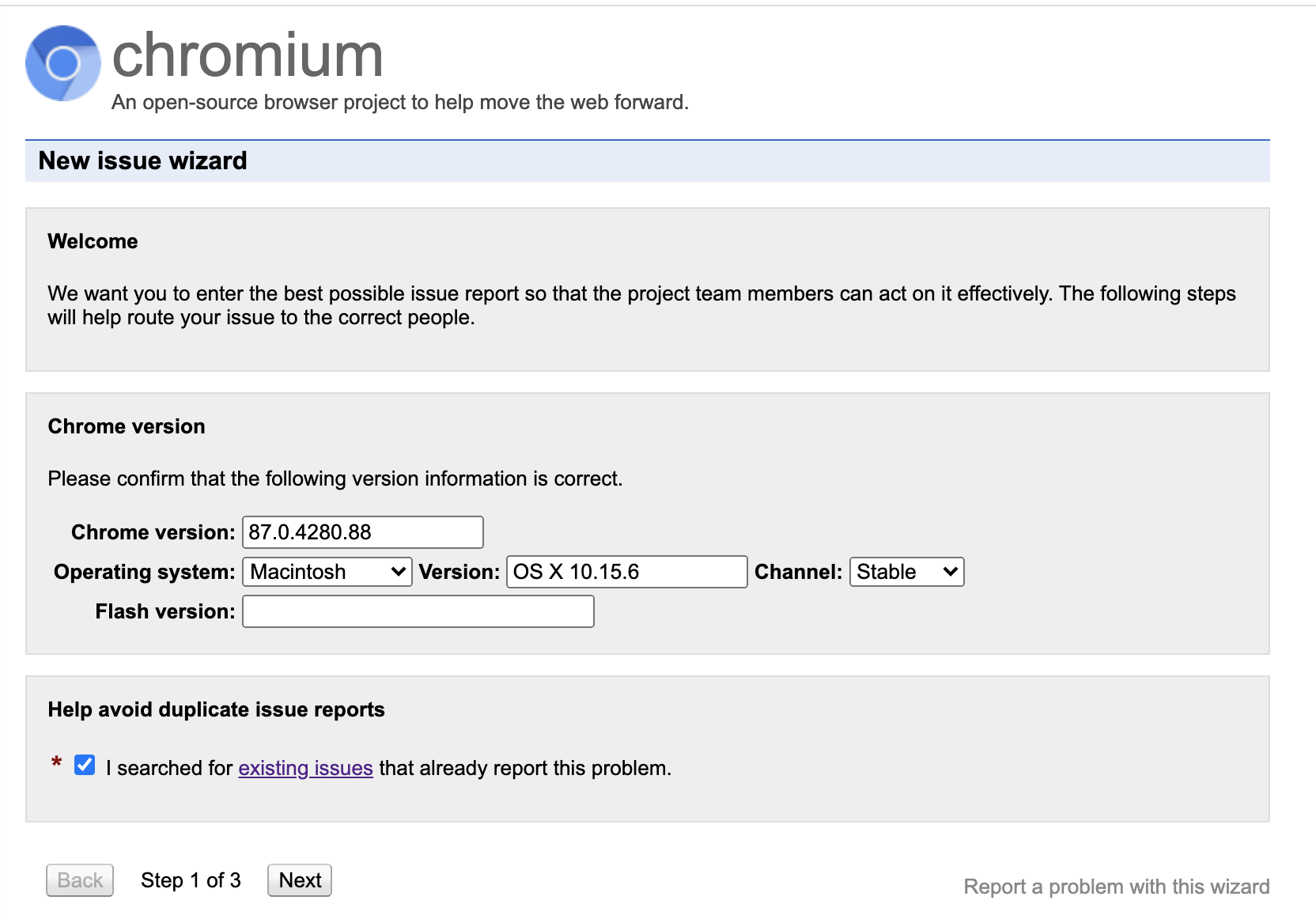
New Issueボタンを押すことで新しいバグ報告を登録できます。このときウェブブラウザのバージョンなどが自動で埋められるので、実際に問題が発生している環境でアクセスすると少し楽ができます。
既知の問題でないかは検索済みなので、該当する場所にチェックを入れます。

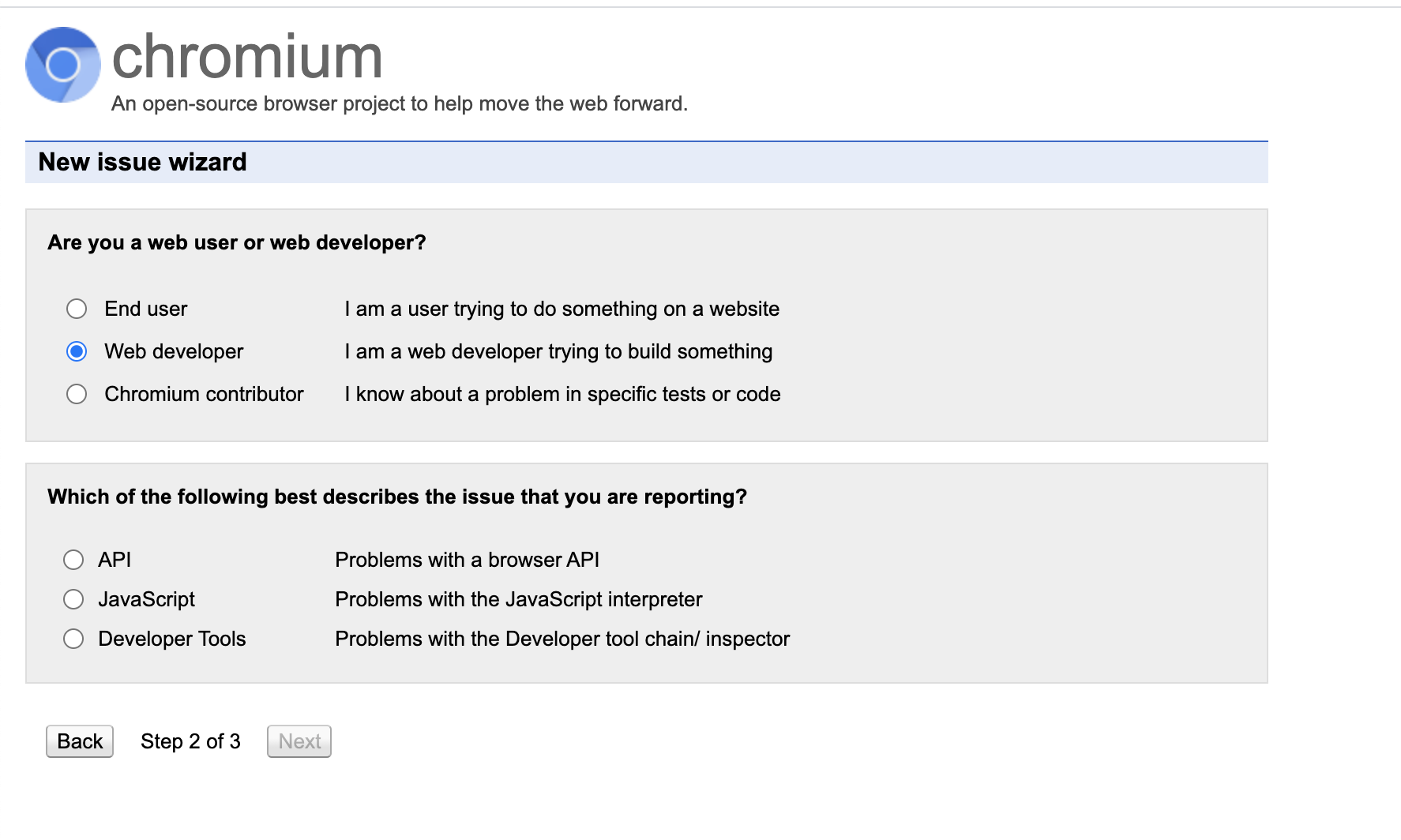
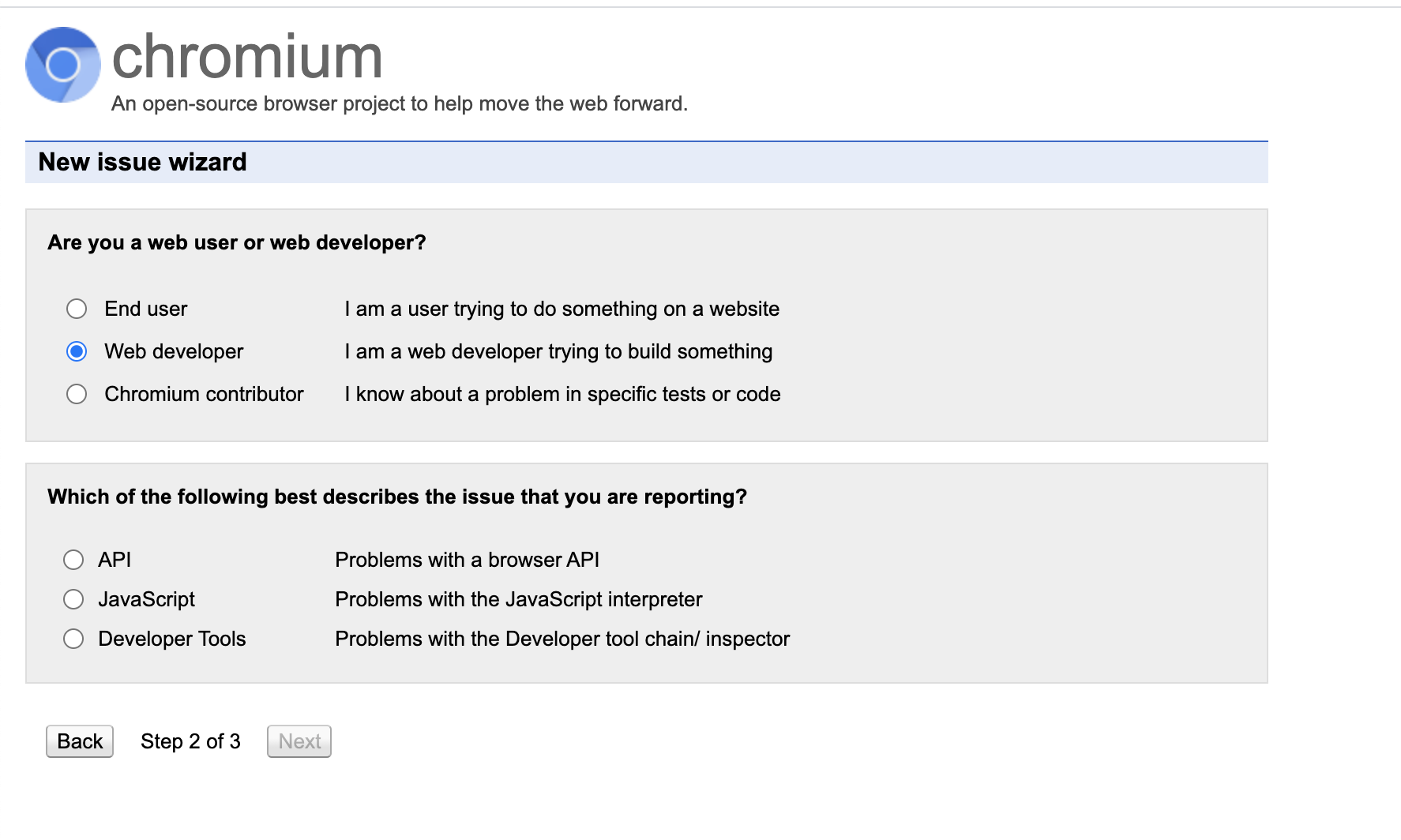
Nextを押すと報告者の属性とどこで起きた問題かを選択します。
この記事を読んでいる皆さんの多くは自身の開発するウェブサイトに関する問題を報告するのが大半でしょう。その場合は Web developerを選択してください。その他のサイトで発見した場合やChromiumのUIなどについて報告する場合はEnd userを選択します。

次に何についてのバグ報告かを選択します。ここまでで言及してませんでしたが、開発者ツールやInspectorなどについての報告もここで可能でその場合はDeveloper Toolsを選択してください。それ以外の場合は API を選択します。例えば navigator.permission.queryについてのバグを発見した場合でも JavaScriptではなくAPIを選択してください。ここでのJavaScriptはインタープリターに関する問題を取り扱う選択肢になります*1ので、API自体に問題がある場合やCSSやHTMLなどの振る舞いに問題がある場合は全てAPIを選択することになります。
ここではAPIを選択したとして先に進みます。他の選択肢の場合もAPIを選択した際のフォームの一部が表示されているという感じのはずです。
3つ目の画面のフォームに実際にバグ報告を記述していきます。
文言に悩んだ場合は僕は他のIssueからそれっぽい表現を持ってきたりもしがちです。大まかな表現などに関してはMDNにオススメのガイドラインが掲載されているので参考にするのも良いかと思います。
Please enter a one-line summary
ここは1行でどういうバグかを記載します。要するにここがIssueのタイトルになります。参考になるか分かりませんが僕自身が過去に投稿したバグだとこういう感じです。(英語がbrokenなのは大目に見てください…)
Do you have a reduced test case?
テストケースがあればここでアップロードします。CodePenなどにある場合はURLをこの後記載すればいいので、ここではNoを選んで大丈夫です。
Does this feature work correctly in other browsers?
Experimentalな機能でChromiumにしか実装されていない場合はNot sureで大丈夫です。他のウェブブラウザで実装されていて、それらの振る舞いがChromiumと異なり正しく実装されている場合は Yes、他のウェブブラウザでもChromiumと同じ振る舞いの場合はNoを選択してください。
Steps to reproduce the problem:
ここで作成したミニマムケースを使用した再現方法を記載します。1.にアクセスする先を書いて、その後にクリックするべきものなどがあれば2や3に記載していきます。また、Chromiumのflagを有効にした場合のAPIなどについては念の為どのflagを有効にするかを記載しておくと良いです*2。
What is the expected behavior?
ここには期待される動作を書きます。ミニマムケースがある場合はその結果がどういう振る舞いをしたりレンダリング結果になるべきかを記載すると良いでしょう。
What went wrong?
ここには現状何が起きていてそれがどのように問題があるかを記載します。
ここの項目の下にファイルを添付する箇所があるので、ミニマムケースの様子のスクリーンショットがあればここでアップロードしましょう。またこのファイルアップロードには動画を添付することも出来ます。必要に応じてスクリーンキャストをアップロードしても良いでしょう。
その様子を表示しているウィンドウとchrome://version を横に並べることで、バージョン情報などを同時に伝えることができます。chrome://version には各種バージョン情報に加えてコマンドラインオプションが表示されていて、ここからどのようなFlagが有効になっているかという情報などを提供することが出来ます。

Did this work before?
過去のバージョンで正しく動作していたことを認識している場合はYesを選びます。把握してない場合はNot applicable or don't knowを選びます。
Any other comments?
他になんかコメントがあればここに書きます。追加情報でHi-DPIで再現するなどの補足情報もここに書くと良いでしょう。
以上で送信してバグ報告は完了です。初めはステータスがUnconfirmedですが、そこから確認されるとステータスが進んだりアサインが行われたりします。その後必要に応じて追加の情報を求められたりすることもあるかと思いますので、やりとりをしていきます。
まとめ
Chromiumを例にウェブブラウザにバグ報告をするときにやることについて書いてみました。みなさんがウェブブラウザに問題を報告するときのハードルが少しでも下がると幸いです。FirefoxやSafariの場合も順序などは異なりますが概ね同じ内容を記述していくことになると思います。以前はFirefoxの報告時にComponentを選ぶ必要があったりしましたが、現在ではそこは省略されていたりなどバグ報告のハードルが低くなるように工夫されている感じを受けています。
また日本語やマルチバイト文字などに関する問題は意外と報告する人が少ない印象を持っています。Twitterなどで話題になっていても誰も報告していなかったり、Issueにはなっているがコメントなどは付いていないみたいなのを見かけることもあるので、そういったときもバグトラッカー上でやりとりすることでウェブブラウザの開発チームに熱量や問題の影響について伝えることが出来ます。
もし皆さんがこの記事を読んでもウェブブラウザのバグ報告に躊躇することがあるなら、お気軽に@pastakにお声がけください。お手伝いできることはさせていただきます。
そしてそれぞれのアドベントカレンダーの明日20日目の担当は
- はてなエンジニア Advent Calendar 2020 は
 id:tarao さん
id:tarao さん
- KMC Advent Calendar 2020は ikubaku くん
です!よろしくおねがいします!!!










![[まとめ買い] みかづきマーチ [まとめ買い] みかづきマーチ](https://m.media-amazon.com/images/I/51NHaOe9qlL.jpg)















![[まとめ買い] 僕の妻は感情がない [まとめ買い] 僕の妻は感情がない](https://m.media-amazon.com/images/I/51rfdRTB7XL.jpg)



![[まとめ買い] 夕凪に舞え、僕のリボン [まとめ買い] 夕凪に舞え、僕のリボン](https://m.media-amazon.com/images/I/B1v62C0M1SS._SL500_.png)

